> 影视
pomise的几种用法(pomise的用法及词组)
导语:promise的基本用法
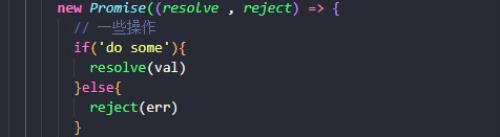
Promise对象是一个构造函数,用来生成Promise实例。--ES6

Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。
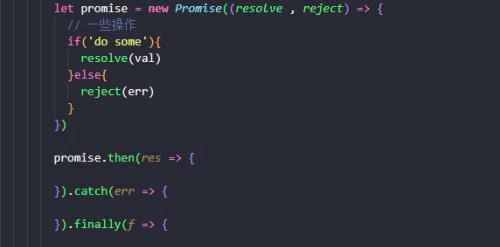
分别将promise对象的状态从pending 变为 resolve reject。经典使用方法是利用then catch finally 来调用
then 接受 resolve回调的值
catch接受 reject回调的值
finally 不管成功还是失败都会执行

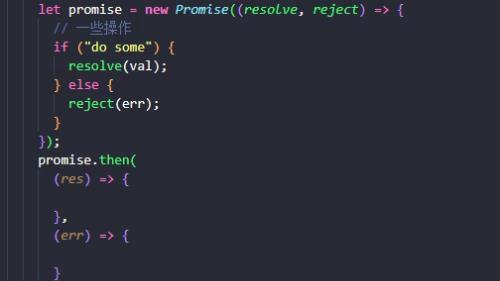
获取promise 对象中reject 和 resolve 的值 另一种写法 ES8还是7更细的

promise对象优点:
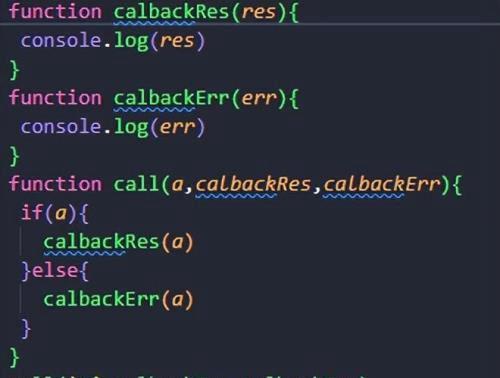
1.不必先指定回调函数。
普通回调如图 先指定回调函数 calbackRes calbackErr 再将回调函数当作参数传入

promise 使用统一回调
2.避免函数层层嵌套 形成回调地狱。
promise 使用链式调用解决回调地狱 利于阅读
promise对象缺点:
缺点是一旦建立promise对象 ,便无法取消,他会立即执行。
不设置reject 错误是不会抛出的
pendding状态无法确定走到哪一步
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请与我联系,一经查实立刻删除内容。本文内容由快快网络小姿创作整理编辑!