> 软件应用
htmlmete元素(html中meta标签的作用)
导语:HTML5中meter元素和progress元素
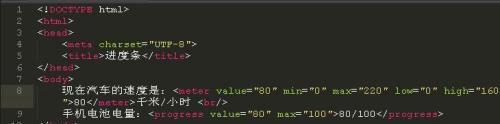
我们经常见到如图中的进度条,那么这些进度条都是怎么是实现的呢?

来看看下面这两个元素。

1、<meter>:用于表示一个已知最大值和最小值的计数仪表。比如电池的剩余电量、速度表等。除了可以指定id、style、class、hidden等通用属性之外,还可以指定下面属性。
value:指定计数仪表的当前值,默认为0,可以为该属性指定一个浮点小数值。
min:指定计数仪表的最小值,默认为0,可以为该属性指定一个浮点小数值。
max:指定计数仪表的最大值,默认为1,可以为该属性指定一个浮点小数值。
low:指定计数仪表指定范围的最小值,该属性值必须大于等于min属性指定的值。
high:指定计数仪表指定范围的最大值,该属性值必须小于等于max属性指定的值。
optimum:指定计数仪表有效范围的最佳值,如果该值大于high属性指定的值,则意味着值越大越好;如果该值小于low属性指定的值,则意味着值越小越好。
2、<progress>:用于表示一个进度条,除了id、style、class、hidden这些通用属性外,还可以指定以下属性。
max:指定进度条完成时的值。
value:指定进度条当前完成的进度值。
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请反馈,一经查实立刻删除内容。本文内容由快快网络小森创作整理编辑!