> 日常维修
css如何实现垂直居中(css垂直居中对齐怎么设置)
导语:CSS实现垂直居中的常用方法
在前端开发过程中,盒子居中是常常用到的。其中 ,居中又可以分为水平居中和垂直居中。水平居中是比较容易的,直接设置元素的margin: 0 auto就可以实现。但是垂直居中相对来说是比较复杂一些的。下面我们一起来讨论一下实现垂直居中的方法。
1.如图需实现黄色盒子垂直居中

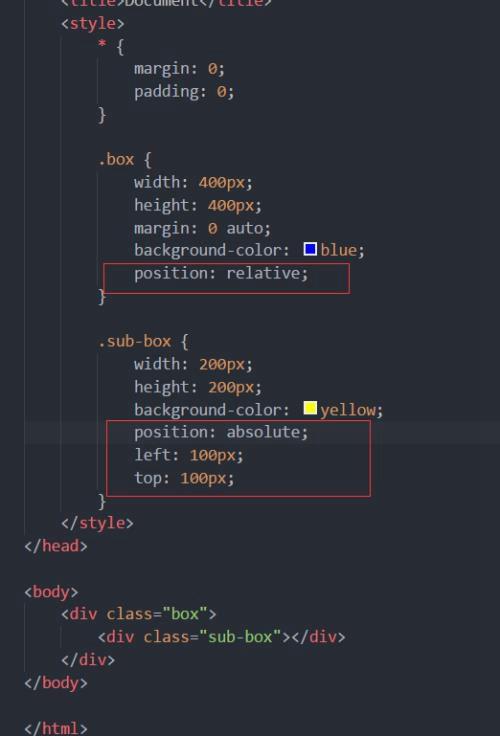
代码如下:

现在我们需要将sub-box盒子居中;那么一共有多少种方法呢?
1.我们可以知道外面盒子宽高,里面盒子宽高也清楚,那么,就很简单了,对,就是定位了,首先给外面盒子相对定位,里面盒子绝对定位就好了


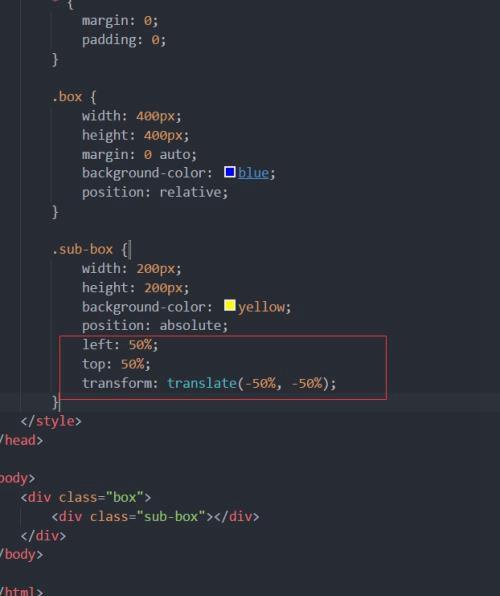
2.第二种方法(通过设置div的transform: translate(-50%),意思是使得div向上、向右平移(translate)自身高度、宽度的一半(50%))

上述方法我们都是基于设置div的top值为50%之后,再进行调整垂偏移量来实现居中的。如果使用CSS3的弹性布局(flex)的话,问题就会变得容易多了。
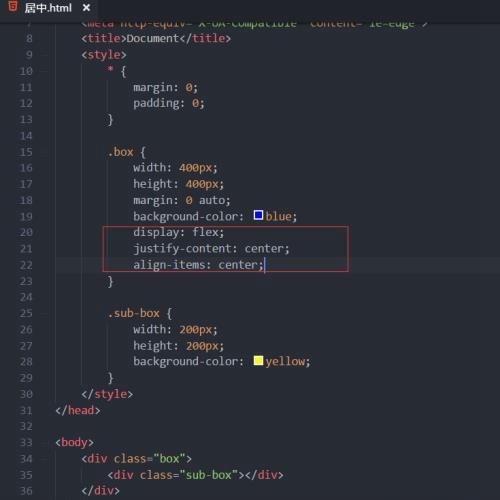
3.通过flex布局,代码稍微调整一下就ok。

最终效果:

除了上面3中方法之外,当然可能还存在许多的可以实现垂直居中的方法。因为这也是我工作中常用的,大家可以讨论前端的各种知识点,这个也是我第一篇文章,希望可以也大家一起多多分享web前端的知识,后面文章希望越写越好。
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请反馈,一经查实立刻删除内容。本文内容由快快网络小涵创作整理编辑!