> 动物
js里面关于数组的操作有哪些(js数组常用操作)
导语:JavaScript 有关数组的 slice 截断函数
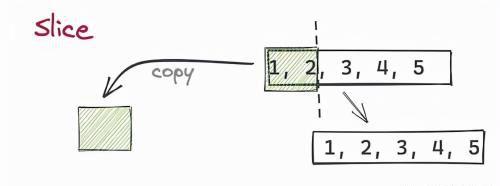
slice() 方法返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝 (包括 begin ,不包括end )。

原始数组不会被改变。
重点关注
针对这个函数需要重点关注的是 end 这个元素不在拷贝出来的数组中。数组的下标从 0 开始。请考察下面的代码:
const animals = [&39;, &39;, &39;, &39;, &39;];console.log(animals.slice(2));// expected output: Array [, , ]console.log(animals.slice(2, 4));// expected output: Array [, ]console.log(animals.slice(1, 5));// expected output: Array [, , , ]console.log(animals.slice(-2));// expected output: Array [, ]console.log(animals.slice(2, -1));// expected output: Array [, ]如果你指定了一个下标的话,那么你返回的数组将会是从当前下标到结尾。
如果你提供的是负数,那么负数是从数组中的最后一个元素开始倒数,最后的一个元素对应的数值是 -1。
如下图显示的下标的排序和定义。

如果 begin 超出原数组的索引范围,则会返回空数组。
提取终止处的索引(从 0 开始),在该索引处结束提取原数组元素。slice 会提取原数组中索引从 begin 到 end 的所有元素(包含 begin,但不包含 end)。
slice(1,4) 会提取原数组中从第二个元素开始一直到第四个元素的所有元素 (索引为 1, 2, 3的元素)。
如果该参数为负数, 则它表示在原数组中的倒数第几个元素结束抽取。 slice(-2,-1) 表示抽取了原数组中的倒数第二个元素到最后一个元素(不包含最后一个元素,也就是只有倒数第二个元素)。
如果 end 被省略,则 slice 会一直提取到原数组末尾。
如果 end 大于数组的长度,slice 也会一直提取到原数组末尾。
免责声明:本站部份内容由优秀作者和原创用户编辑投稿,本站仅提供存储服务,不拥有所有权,不承担法律责任。若涉嫌侵权/违法的,请反馈,一经查实立刻删除内容。本文内容由快快网络小薇创作整理编辑!