> 地理
一篇文章看懂css中的定位怎么写(一篇文章看懂css中的定位是什么)

导语:一篇文章看懂css中的定位
CSS 有一些属性用来定位,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠。CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
一、普通流
除非专门指定,否则所有元素都在普通流中定位。普通流中元素框的位置由元素在HTML中的位置决定。块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到。行内元素在一行中水平布置。
二、几种改变定位的属性
定位的方向:left | right | top | bottom
属性:position absolute | fixed | relative | static | inherit
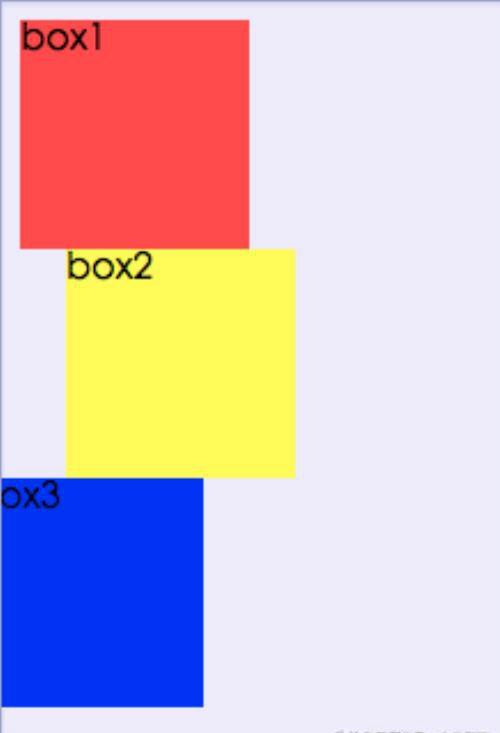
1、相对定位(relative):是普通流定位的一种,定位的元素在原本的位置上,相对这个位置进行移动,不管在怎么移动,改元素原本的坑他还是要占着,同时会导致元素的覆盖叠加
2、绝对定位(absolute):该方法会让元素脱离普通文档流,相对于离他最近的,已定位的祖先元素定位。如果没有已定位的祖先元素,那么它的位置就相对于最初的包含元素。它可以覆盖页面上的其他元素,可以通过设置Z-Iindex属性来控制层级
3、inherit:从父元素继承 position 属性的值(用的少)
4、static:默认值。没有定位,元素出现在正常的流中(用的少)
5、固定定位(fixed):定位参考的是body,忽略页面长度,永远相对于浏览器窗口进行定位,网页悬浮广告就可以用它来做。
如果喜欢点击加关注,有什么问题或者建议可以在下方评论留言哦~~
本文内容由小面整理编辑!